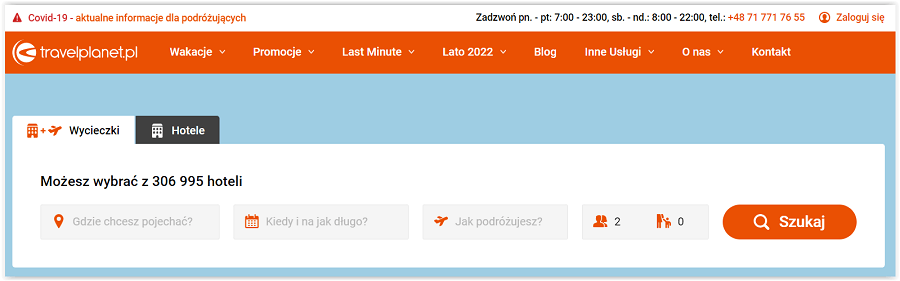
Użytkownicy witryn mają co do nich swoje oczekiwania i przyzwyczajenia. Jednym z nich jest znalezienie menu strony tam, gdzie zawsze – na górze po lewej lub zaraz pod logo witryny. Nawigacja to inaczej zestaw odnośników prowadzących do poszczególnych podstron serwisu. Najczęściej menu strony składa się z kategorii głównych i przyporządkowanych im podkategorii. Kiedy użytkownik umieści kursor myszy na interesującej go opcji w nawigacji strony internetowej, to wtedy zobaczy dostępne podkategorie. Dzięki temu łatwo może się poruszać w witrynie, dotrzeć do produktów, które go interesują.
Nawigacja strony internetowej powinna być przemyślana. Nie należy jej tworzyć bez zastanowienia, gdyż może to mieć duży wpływ na skuteczność sprzedażową, czas przebywania użytkownika w witrynie i jego doświadczenia. Warto zaplanować drzewo kategorii, zastanowić się, jakie nazewnictwo będzie tutaj odpowiednie. Wybierając poszczególne nazwy, należy brać pod uwagę słowa kluczowe wyszukiwane przez internautów w Google. Te można ustalić za pomocą wielu narzędzi, takich jak Senuto, Semstorm czy Ahrefs. To nie jedyne kwestie, które należy brać pod uwagę, projektując nawigację na stronie WWW.
Na co zwrócić uwagę, planując nawigację swojej strony?
Menu strony powinno być przemyślane, aby użytkownik dzięki niemu łatwo poradził sobie z obsługą strony WWW. Istotnych jest kilka czynników.
Liczba linków
Popularne jest rozbudowane menu, składające się z dużej liczby pozycji, ale nie należy z tym przesadzać. Nie może być tak, że nawigacja będzie się rozwijać do samego dołu strony. Bardzo duże, rozbudowane menu może być szczególnie problematyczne dla użytkowników mobilnych. Najlepiej postawić w witrynie internetowej na około pięć pozycji w nawigacji. Oczywiście wszystko zależy od projektu. Należy to przemyśleć, aby nawigacja na stronie nie powodowała komplikacji.
Proste nazwy
Nie warto korzystać z nazewnictwa, które nie jest jednoznaczne. Internauta musi wiedzieć, co znajdzie, klikając daną opcję w menu strony. Nie ma też sensu opisywać kategorii za pomocą kilku słów, skoro można to zrobić w sposób zrozumiały dla odbiorcy, korzystając z tylko jednego wyrazu. Ponadto pamiętajmy o używaniu słów kluczowych wyszukiwanych przez internautów w Google – to ma duży wpływ na widoczność w SERP-ach (Search Engine Results Page).
Prostota
Internauta oczekuje, że menu będzie tam, gdzie z reguły, czyli na górze. Ewentualnie będzie szukać tego elementu po bokach serwisu. Złym wyborem jest stawianie tutaj na zaawansowane rozwiązania graficzne i animacje. Nie taka jest rola menu. Oczywiście musi się ono również poprawnie wyświetlać na urządzeniach mobilnych, gdzie przybiera formę tzw. hamburgera.
Kolejność elementów
Warto, aby najważniejsze pozycje znalazły się w strukturze danego menu jak najwyżej. To one zwracają uwagę jako pierwsze.
Nawigacja strony WWW
Nawigacja strony internetowej powinna się składać z pewnych niezbędnych elementów, które obecnie są standardem w większości witryn. To właśnie ich szukają użytkownicy – jeśli ich nie znajdą, to ich doświadczenia z serwisem mogą być negatywne. Mogą opuścić stronę, a bardzo mało prawdopodobne jest, że staną się klientami. Pamiętajmy, że projektowanie nawigacji polega nie tylko na utworzeniu menu witryny. To ważne zadanie, ale nie jedyne.
Menu
Jednym z kluczowych elementów nawigacji jest oczywiście menu, czyli posegregowane drzewo kategorii, podkategorii, ewentualnie innych, najważniejszych podstron. Najczęściej znajduje się ono na górze lub po lewej stronie. Przeważnie składa się z kilku opcji głównych, a do tego, po ich kliknięciu lub umieszczeniu na danej pozycji kursora myszy pojawiają się dodatkowe opcje, które można wybrać. Ten element można nazwać kręgosłupem strony.

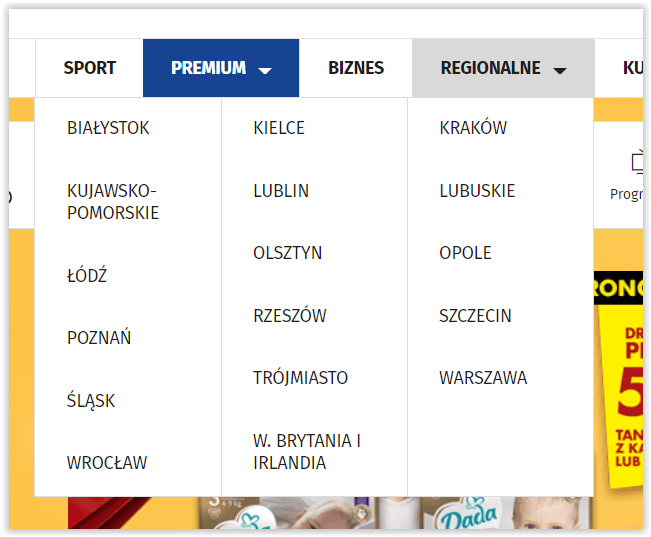
Kategorie
Strony internetowe są najczęściej podzielone na kategorie i podkategorie, ewentualnie można je również segregować według tagów. Służy to do nawigacji, dlatego ważne jest, by przemyśleć, czy ich liczba jest odpowiednia i czy zostały dobrze podzielone. Czy w danej kategorii nie ma treści, które można wydzielić do podkategorii? Czy jest ich odpowiednio wiele? Często warto stworzyć dodatkową podkategorię dla kilku artykułów. Pamiętajmy, że część internautów przeglądanie witryn zaczyna od kategorii, która ich interesuje. Nie powinni oni znaleźć tam produktów, które nie mają z nią związku.
Jak to wygląda z tagami? Jeśli wdrażamy je na stronę, warto dla każdego takiego tagu przygotować unikatową treść, aby na podstronie nie znajdowały się jedynie zajawki z innych materiałów, które są tak otagowane. Dzięki temu zwiększymy szanse na to, że korzystanie z tego rozwiązania pozytywnie wpłynie na widoczność witryny w Google.

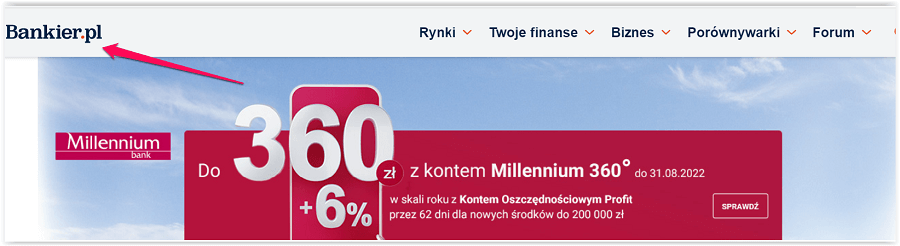
Link do strony głównej
Internauci są przyzwyczajeni, że klikając logo witryny, zostaną przekierowani do witryny głównej. Osoby odpowiedzialne za przygotowywanie stron internetowych wiedzą, że to standard i po prostu logo powinno przekierowywać do indexu witryny.

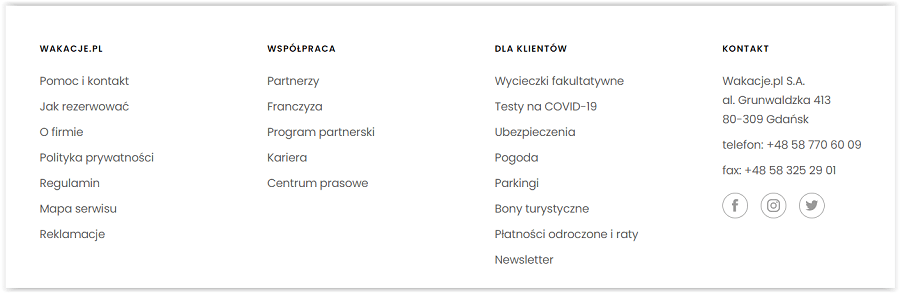
Stopka
Nawigacja znajdować się może też na dole strony. Warto przeanalizować, w jaki sposób poruszamy się w witrynie internetowej i na tej podstawie wybrać, co się znajdzie na dole. Użytkownik sieci powinien znaleźć ikony profili w social mediach, odnośnik do strony „o nas”, do opcji kontaktu, ewentualnie odsyłacze do kategorii. Zatem stopka to również element, którego nie należy pomijać.

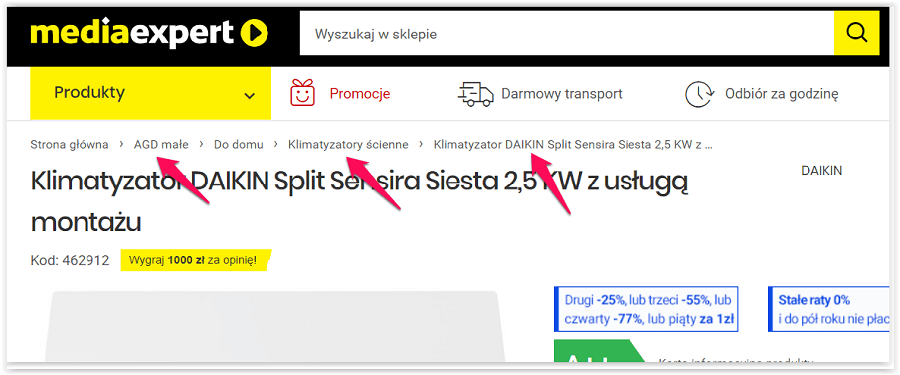
Zastosowanie breadcrumb, czyli okruszków chleba
Jak poruszamy się po stronie internetowej? Najczęściej od ogółu do szczegółu. Breadcrumbs jest niejako odzwierciedleniem ruchów użytkowników. To bardzo popularne rozwiązanie szczególnie w sklepach, ale nie tylko. Dzięki niemu internauta widzi, gdzie znajduje się w strukturze witryny. Może przejść łatwo do podkategorii, kategorii nadrzędnej czy strony głównej. To również ważny element, jeśli chodzi o widoczność witryny w wynikach wyszukiwania Google.

Projektowanie nawigacji stron WWW – podsumowanie
Nawigacja na stronie internetowej powinna być dokładnie przemyślana i zaplanowana. Nie należy jej wdrażać pochopnie, trzeba dać sobie czas na ustalenie optymalnego nazewnictwa i struktury menu. Warto też pamiętać o stopce, okruszkach chleba i odnośniku do strony głównej ukrytym pod logo. To obecnie standardowe działania.